Implementation Attacks
Robin Dietrich & Marius Schwarz
Agenda
- Einleitung
- Seitenkanalangriffe
- Speck
- CPA Angriffe
- CPA auf Speck
- Gegenmaßnahmen
- Hiding
Bedeutung von Seitenkanalangriffen
Voraussetzungen für erfolgreichen Angriff
Speck
- Symmentrische ARX Schiffre
- Entworfen von der NSA (Zusammen mit Simon)
- Performant in Hard-/Software
- Speck bietet mehrere mögliche Modis
- Runden, Schlüssellänge, …
Speck - Setups
| Speck | Blocklänge | Schlüssellänge | Runden |
|---|---|---|---|
| Speck3264 | 32 Bit | 64 Bit | 22 |
| Speck4872 | 48 Bit | 72 Bit | 22 |
| Speck4896 | 48 Bit | 96 Bit | 23 |
| Speck6496 | 64 Bit | 96 Bit | 26 |
| Speck64128 | 64 Bit | 128 Bit | 27 |
| Speck9696 | 96 Bit | 96 Bit | 28 |
| Speck96144 | 96 Bit | 144 Bit | 29 |
| Speck128128 | 128 Bit | 128 Bit | 32 |
| Speck128192 | 128 Bit | 192 Bit | 33 |
| Speck1281256 | 128 Bit | 256 Bit | 34 |
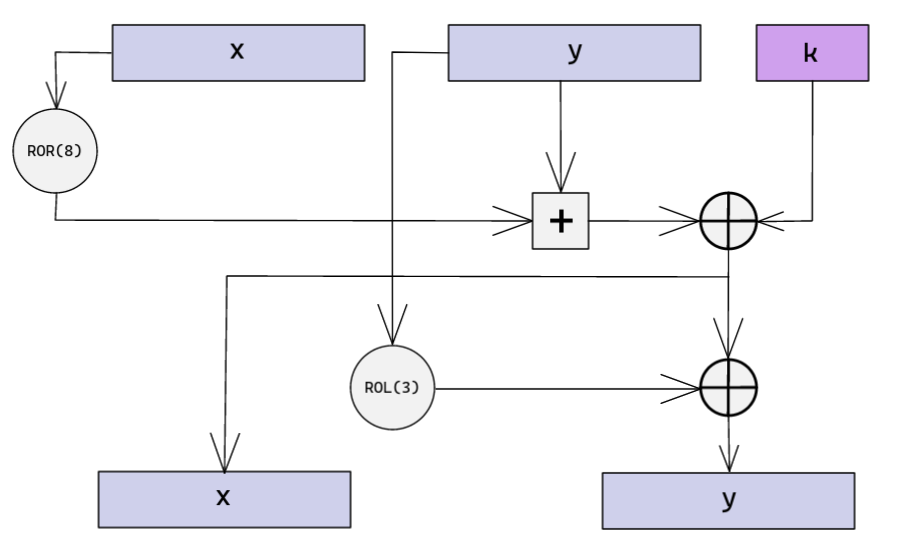
Speck - Rundenfunktion

- Wird während der Key Schedule aufgerufen
- Wird beim der Verschlüsselung aufgerufen
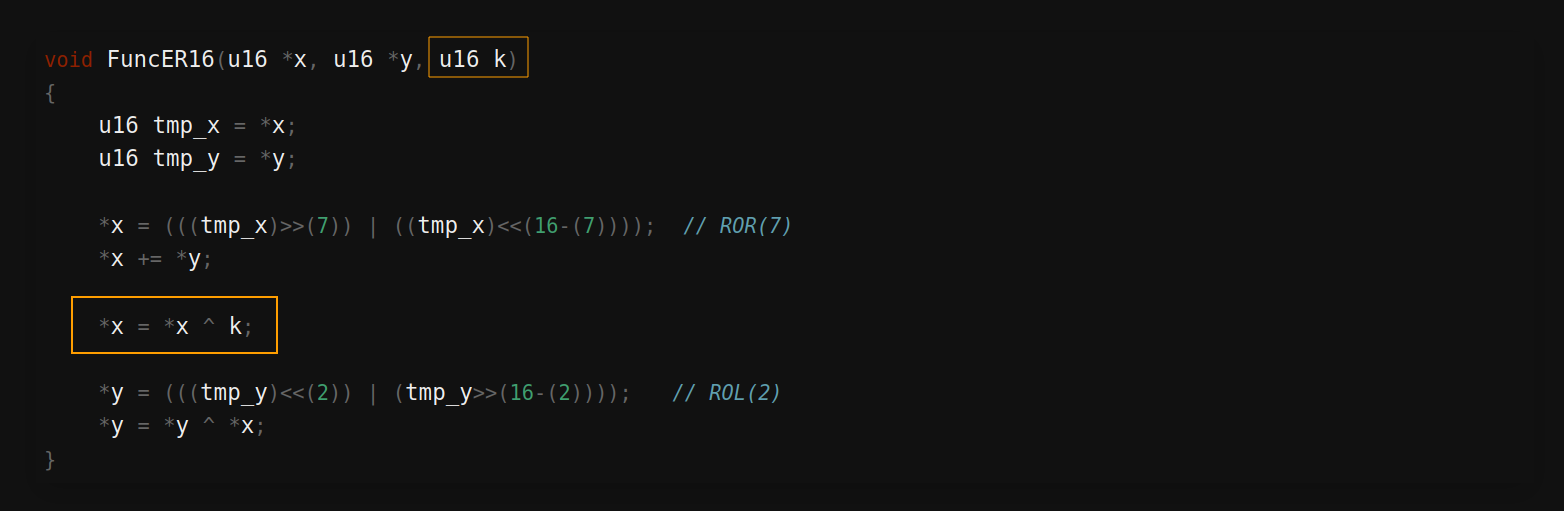
Speck - Pseudocode
pt = Plaintext Bytes Pt = Plaintext as 16 Bit Words
ct = Ciphertext Bytes Ct = Ciphertext as 16 Bit Words
k = Key as Bytes K = Key as 16 Bit Words
// Key Schedule
D=K[3], C=K[2], B=K[1], A=K[0]
for i in 0..<22
rk[i]=A
ER16(B, A, i++)
rk[i]=A
ER16(C, A, i++)
rk[i]=A
ER16(D, A, i++)
// Encryption
Ct[0]=Pt[0]; Ct[1]=Pt[1];
for i in 0..<22
ER16(Ct[1], Ct[0], rk[i++])Speck - Möglicher Angriff
- Angriff der Rundenfunktion
- ADD/XOR/ROT Operationen
Speck - Möglicher Angriff
- Der Roundkey steckt in der XOR Operation

Correlation Power Analysis
- Variante von Differential Power Analysis (DPA)
- Nutzt Pearson Correlation Coefficient (PCC)
- Bei Speck: Korrelation zwischen Power-Trace und Key